When the moon hits your eye like a big pizza pie…wait what?
At the end of last year Pizza Hut released its digital eye tracking menu for a few of its UK restaurants. Partnering with Tobii technology they introduced what they call the world’s first subconscious menu.
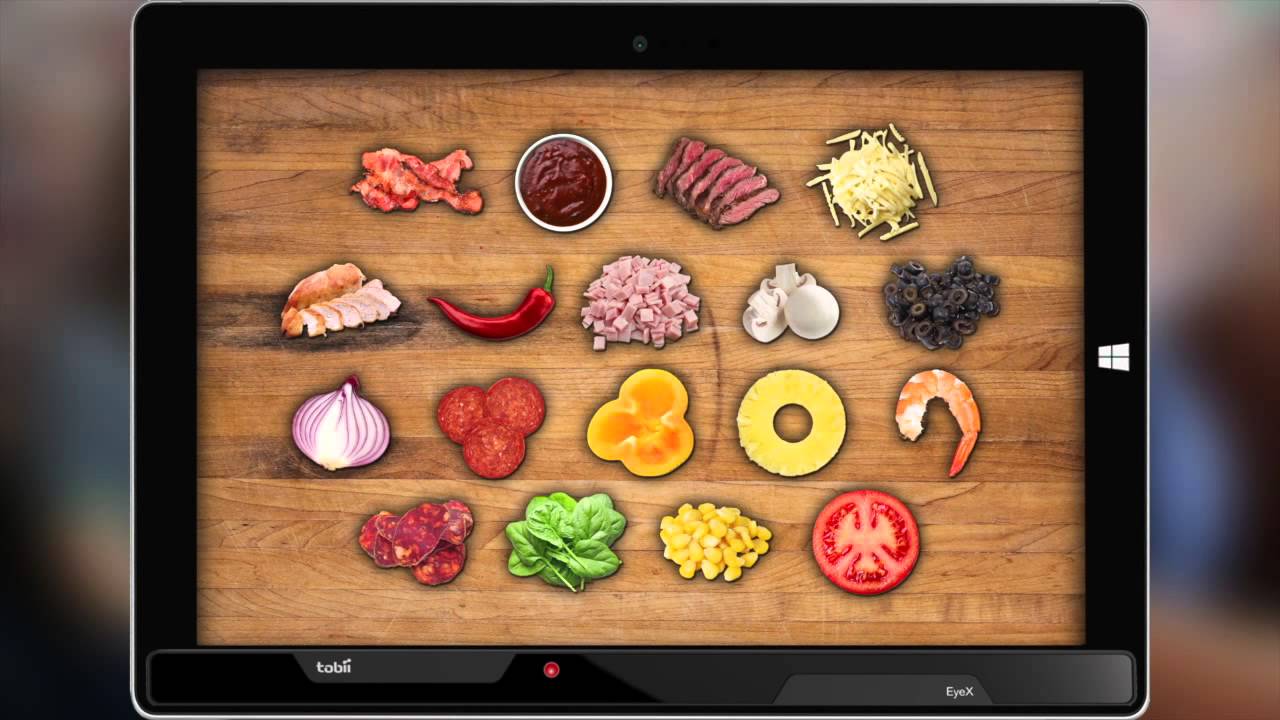
By being presented with a grid of 20 toppings on your screen, the menu can recognise which ingredients were viewed the longest thus forming your order. From 4896 possible combinations this menu allows you to order without saying a word.

I’m going to take a wild stab guess here and say that 80% of Pizza Hut lovers are stoners.
And you want to track their eye movements?
I’m pretty sure their eyes will be fixed to the same spot for minutes at a time.
Ok I’m kidding around here but think of the drunk people!
I’ll *burp* oh wow look at all the toppings *burp* there’s so manyyyyy
Thank you for your order. You have ordered a pizza with everything.
If we’ve gotten to the point where we are using eye tracking for pizza menus, should we be using this more for website user testing? Is it more reliable than heat mapping?
Eye tracking undoubtedly provides excellent data for landing page campaigns and visual design as it helps to show where user's eyes are drawn to. Which then helps to improve call to actions.
However, there hasn’t been any evidence to show that what the eye is immediately drawn to is actually related to what stays in the user’s memory. If we were to flash a banner or outline content in a fluorescent colour does this necessarily mean that the user will be able to remember and comprehend it minutes later?
You will need more users in order to get quality results. Compared to a more traditional type of testing by asking users how they would perform a task (to which there is a more limited way of going about it), with eye testing they can look….well anywhere!
Eye tracking for usability testing also doesn’t allow you to effectively test how users interact with your site. Does the navigation work? How do they react if they click on the wrong link? Can they find their way back again? We don’t just want to collect data, we also need to interpret it. Just because a user looks at something, it doesn’t mean that they understand it.
And that’s what testing is. Making sure your users understand how to use and navigate your website in the simplest way.
This isn’t to say that eye tracking isn’t beneficial. It has many pros about it.
It led to Jacob Nielsen discovering that users read web content fast in an F shaped pattern.
![]()
You can also run this test on designs, so you don’t need to have an interactive prototype or staging website available if time is of the essence.
And lastly it can help to break up demographics so that you can target key age groups and genders to understand how different types of users view your content.
In summary, there are many visual benefits for eye tracking a website but it definitely shouldn’t be the only procedure that you carry out. User testing isn’t just about noting where the eye is drawn to.
There’s a science to it. Your data needs to be interpreted and evaluated in order to provide the most useful and qualitative results.







