Google Font Combinations and Colour Pallets
These days it’s much easier to create captivating Typography combinations due to new technologies and tools such as @font-face, API utilisation and CSS3. Although choosing a font for your website isn’t easy, and finding a font combination is even harder.
Typography is an extremely important factor to good web design, for good reason, if your text isn't easy to read, no matter what your content says your users will struggle to read it.
Things to keep in mind:
- Think about the message you want your typography to convey - what your website trying to say?
- The font you select should compliment the content of the website. So if you are designing a children's site, your font will be different to that if you were creating a corporate banking site.
General rules:
- Combine a Sans Serif with a Serif
- Avoid Similar Classifications
- Contrasting font weights and sizes
- Use a variety of colours - not too many!
In 2011Google made a collection of quality open source fonts available to everyone on the web, this since has grown into an extremely useful resource to web designers. Here is a collection of some of the best Google font combinations and colour pallets:
Good resource: http://www.mrmcguire.com/10-useful-google-font-combinations-for-your-next-site/
Nixie One & Amiro

http://www.google.com/fonts/specimen/Nixie+One
http://www.google.com/fonts/specimen/Arimo
Fjalla & Average


http://www.google.com/fonts/specimen/Rufina
http://www.google.com/fonts/specimen/Signika
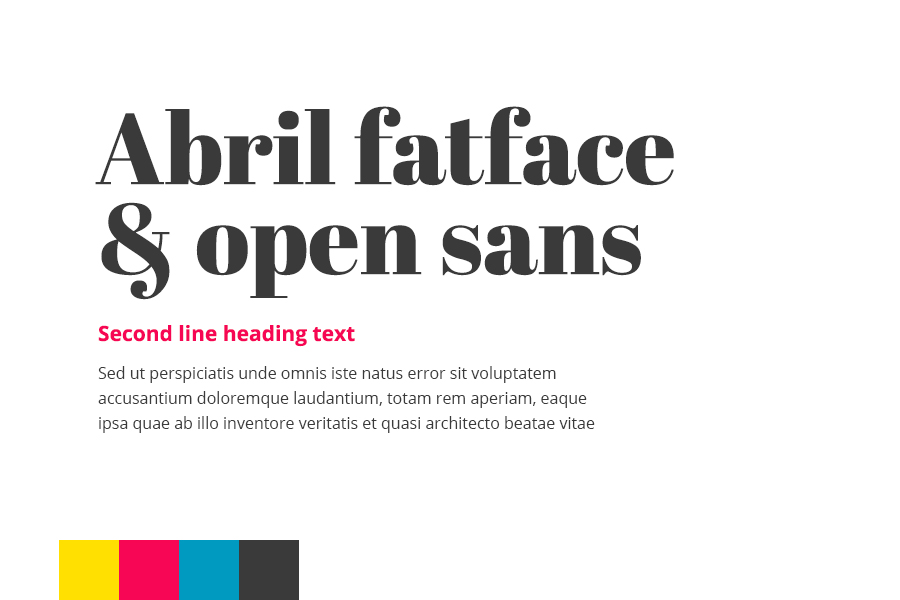
Abril Fatface & Open Sans

http://www.google.com/fonts/specimen/Abril+Fatface
http://www.google.com/fonts/specimen/Open+Sans
Playfair Display & Roboto

http://www.google.com/fonts/specimen/Playfair+Display
http://www.google.com/fonts/specimen/Roboto
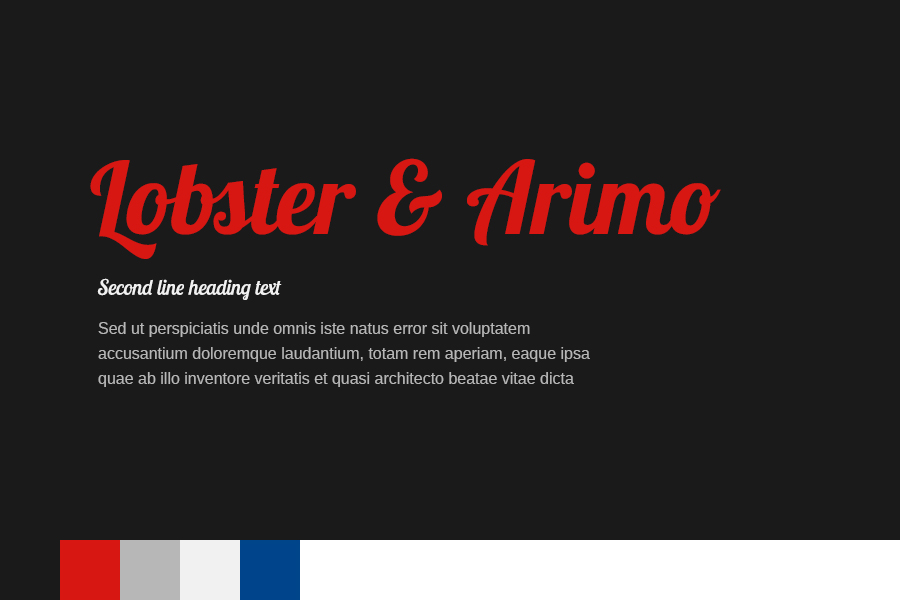
Lobster & Arimo

http://www.google.com/fonts/specimen/Lobster
http://www.google.com/fonts/specimen/Arimo
Sansista One & Kameron

Volktron & Roboto

http://www.google.com/fonts/specimen/Vollkorn
http://www.google.com/fonts/specimen/Roboto
Gravitas & Kamerson

http://www.google.com/fonts/specimen/Gravitas+One
http://www.google.com/fonts/specimen/Kameron
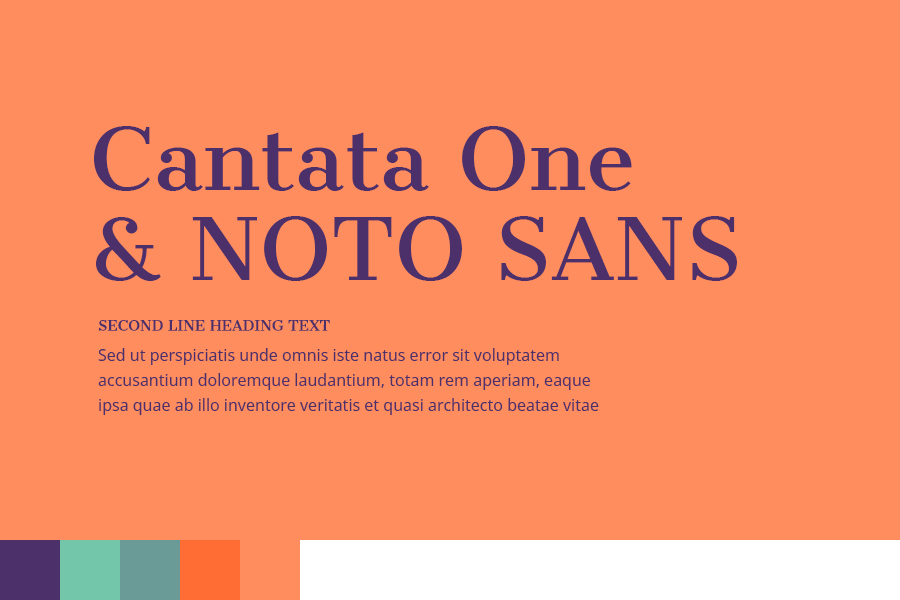
Cantata One & Noto Sans

http://www.google.com/fonts/specimen/Cantata+One
http://www.google.com/fonts/specimen/Noto+Sans
Lustria & Lato

http://www.google.com/fonts/specimen/Lustria
http://www.google.com/fonts/specimen/Lato
Nixie One & Raleway

http://www.google.com/fonts/specimen/Nixie+One
http://www.google.com/fonts/specimen/Raleway
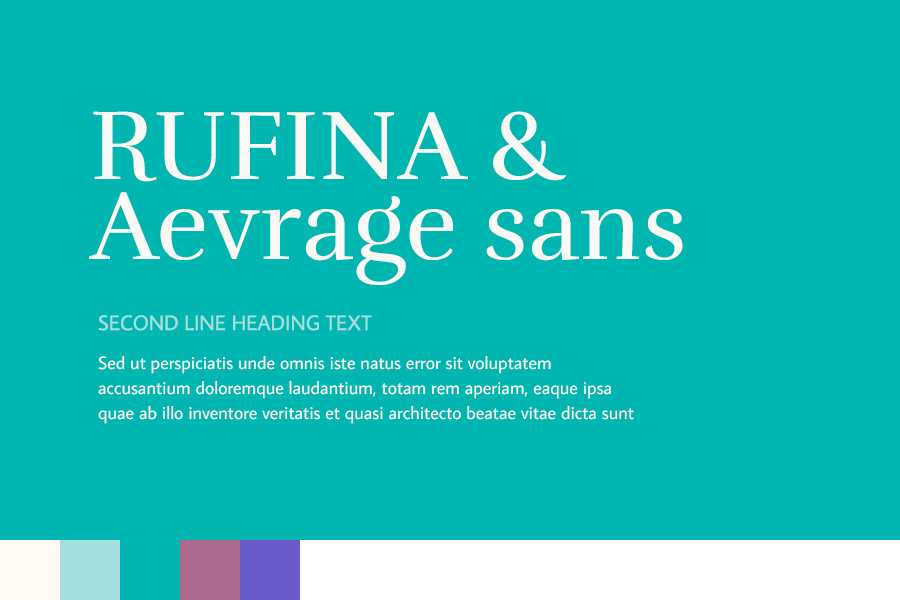
Rufina & Average Sans

http://www.google.com/fonts/specimen/Rufina
http://www.google.com/fonts/specimen/Average+Sans
Clicker Script & Raleway

http://www.google.com/fonts/specimen/Clicker+Script
http://www.google.com/fonts/specimen/Raleway
Old Standard


http://www.google.com/fonts/specimen/Lato
Lora & Roboto

http://www.google.com/fonts/specimen/Lora
http://www.google.com/fonts/specimen/Roboto







