The Ghost of Christmas Present
One of the signature design styles to arise in web design over 2014 was the Ghost Button.
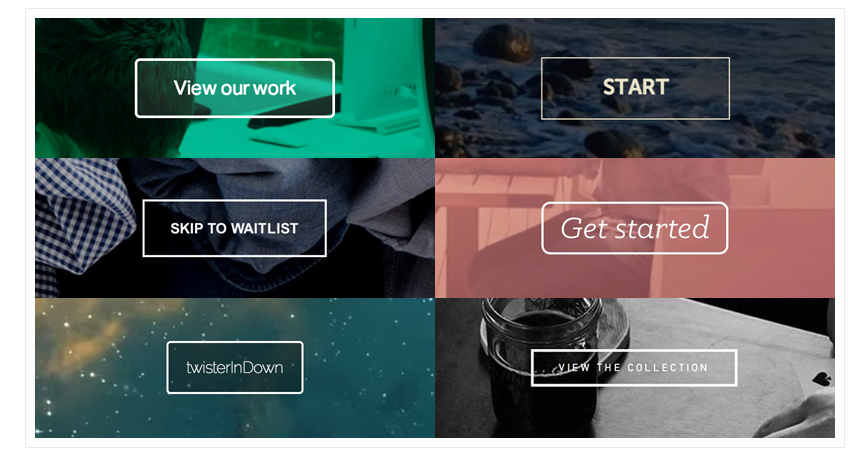
Ghost buttons are those transparent and empty buttons that usually have a rectangular shape, employ the use of a san-serif font and appear as a layer on top of images. The use of this style evokes a minimalist feel and works particularly well on ‘flat’ user interfaces.

As with most other design trends, the Ghost button has its own inherent strengths and weaknesses.
Pros
- Easy for even non-designers to create with any graphic software.
- Provides an elegant, contemporary look and feel to a design.
- Subtly gives the impression of freedom - Ghost buttons can contribute to a lightening of the visual weight of your design.
- Easy to implement as they integrate easily with most other existing design elements and styles.
Cons
- There’s a thin line between popular and overused.
- While easy to create, the more difficult task is identifying where and how often to use the ghost button. Spotting a ghost button can be difficult if it hasn’t been wisely placed.
- In some cases legibility can be an issue. Photographic backgrounds and button colour choices can combine for bad results.
Have a look here as well as here for more examples of ghost buttons.







